Photoshop: convert to a text montage.
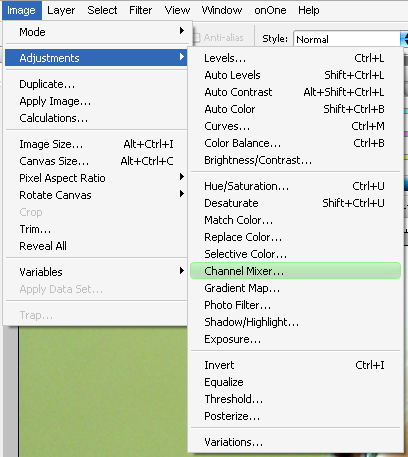
Alright, now, we’re going to convert it to black and white. Wait! Don’t you dare click that Image>Desaturate tool! While that will convert it to black and white, you lose countless amounts of quality and exposure when you do that. The real way to convert it is to go to Image, then Adjustments, and then Channel Mixer. This let’s us have precise control over the conversion.

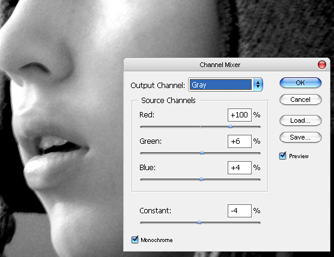
Alright, a box will pop up once you click Channel Mixer. Make sure the Monochrome box is checked. These are the settings I used, but you can mess around until you get it how you like. Ideally, we want clearly defined highlights (the lightest parts) and shadows (the darkest parts).

Alright, now you need the text that will make up the image. Your design might call for a specific text (once I did a design for my youth pastor, and I used the first 10 chapters of the Book of John), but for now, go to http://www.lipsum.org and generate some random but normal looking text. I used 20 paragraphs. This should do it..

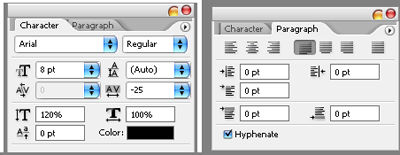
Now, grab your text tool (T), and drag a rectangle over the entire image. Now, once you let go, a box at the top below the menu options should appear. We’re going to use the font Arial, size 8. Now, paste the text you copied into this field. Because we copied paragraphs, you’re going to see some space. Just click at the end of a paragraph, and hit delete twice to get rid of it. If you need more, just copy some more text and paste until the whole screen is covered. Once you have done this, we have our text over all the image, like we need. One final thing: go to Window, and then click Character. Now you have two tabs in the box that appears: Character, and Paragraph. Make them look like this:

This is just making the text closer together, and evenly spaced. Fine tuning…
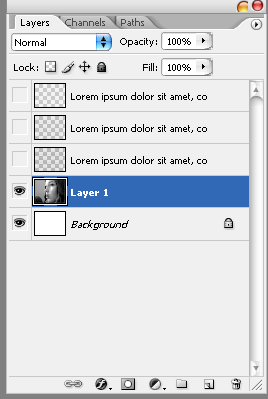
Ok, now duplicate your text layer twice. This might take some time, so just let photoshop do it’s work. On the bottom of the three text layers, the text should be black. The middle text layer should be a middle grey, like #7F7F7F. You can change the color in the Character’s box we opened earlier. The top text layer should be a light grey, like #C5C4C4.
Rasterize all three text layers by right clicking, and then selecting Rasterize Type in the pop up menu.
Ok, now in the Layers palette, make the text layers invisible, by clicking the eye. Select Layer 1, your person or item.

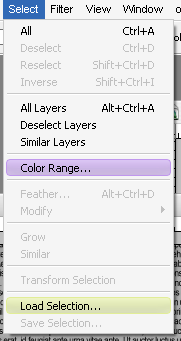
Now, go to Select>Color Range.

From the Select drop down box, choose Shadows. Click ok. Now, you have the Shadows in your image selected. We want to keep these. With the Lasso (L) tool selected, Right Click on your image, and choose Select Inverse. Now click on your first text layer. Make it visible again. Hit delete. Deselect the selection Right Click, Deselect, or Ctrl-D . Remember, when you are selecting the color range, only Layer 1 should be visible. When you go to delete frrom the text layer, make sure it’s visible.
Now, Select your middle text layer, and repeat this process, but this time choose Midtones in the Color Range. Then do this again for the top most layer, but choose Highlights in the Color Range
Now you have all your text layers. Make Layer 1 invisible, and there you go  A photo montage made of text.
A photo montage made of text.

There are so many variations that you can do with this technique, you just need to explore and mess around with it.. Here is the one made for my youth pastor. I played around with this one for about two hours to get it how I like it. Take the time to change simple things, like converting it from color to black and white. That step is critical, so play around with it.
- See more at: http://www.adobetutorialz.com/articles/215/1/Creating-A-Text-Montage#sthash.IHMBXnrJ.dpuf




0 comments: